Mais do que ser criativo, um bom artista também deve considerar sutilezas, como composição, cores, tamanho, o que incluir, e – talvez mais importante – que deixar de fora. Isso não é tarefa fácil, e é por isso que temos os mestres como da Vinci e Van Gogh em tão alta conta.

Os designers de interface do usuário da Web deve fazer o mesmo. Como discutido na Web UI Melhores Práticas , um site é uma forma de arte visual em seu próprio direito, e segue muitas das mesmas regras que artforms mais tradicionais. É a ciência da estética, misturado com os princípios de negócio, e uma extraordinária interface do no desenvolvimento de sites deve sentir-se sem esforço ainda sedutora.
Criando Organização Visual
Em seu artigo Comunicação com hierarquia visual , Luke Wroblewski, autor e Diretor Sênior de Produto Design no Yahoo! , explica que a apresentação visual de um interface web é essencial para:
- Informar os usuários – como uma mão invisível, a interface deve orientar os usuários de uma ação para o próximo sem sentir arrogante. Por exemplo, processador de pagamento Praça leva você através de suas propostas de valor como você rolar para baixo, com as chamadas pertinentes à ação cada passo do caminho.
- Comunicando relações de conteúdo – A interface deve apresentar o conteúdo de uma forma que corresponde à forma como os usuários a priorizar informações. Por exemplo, website design popular Abduzeedo inclui amplas categorias no topo, conteúdo apresentado no meio, e categorias detalhadas no rodapé.
- Criando impacto emocional – As pessoas visitam restaurantes para mais do que apenas uma refeição comestível. Eles querem sabor, textura, apresentação, e um ambiente memorável. Design de interface não é diferente, e as pessoas podem realmente ser mais propenso a perdoar as deficiências do seu site, se você produzir uma resposta emocional positiva . Por exemplo, Wufoo é um exemplo perfeito de um site com uma interface que é útil e agradável.
O objetivo final de seu projeto UI é responder a três perguntas:
- 1. O que é isso? (Utilidade)
- 2. Como posso usá-lo? (Usabilidade)
- 3. Por que eu deveria me importar? (Oportunidade)
1. Padrões de digitalização: a previsibilidade do olho humano
Assim como ocorre com um movimento correndo no canto de seu olho ou uma caminhada sexy de alguém do outro lado da rua, o olho humano é desenhado automaticamente a certos pontos de interesse. Enquanto alguns isso depende da pessoa, a maioria das pessoas tendem a seguir tendências definidas – incluindo como eles vêem uma página web.
Em um artigo sobre os princípios visuais , Alex Bigman, Design Escritor para 99designs , fala sobre os dois padrões de leitura predominantes para culturas que lidos da esquerda para a direita.
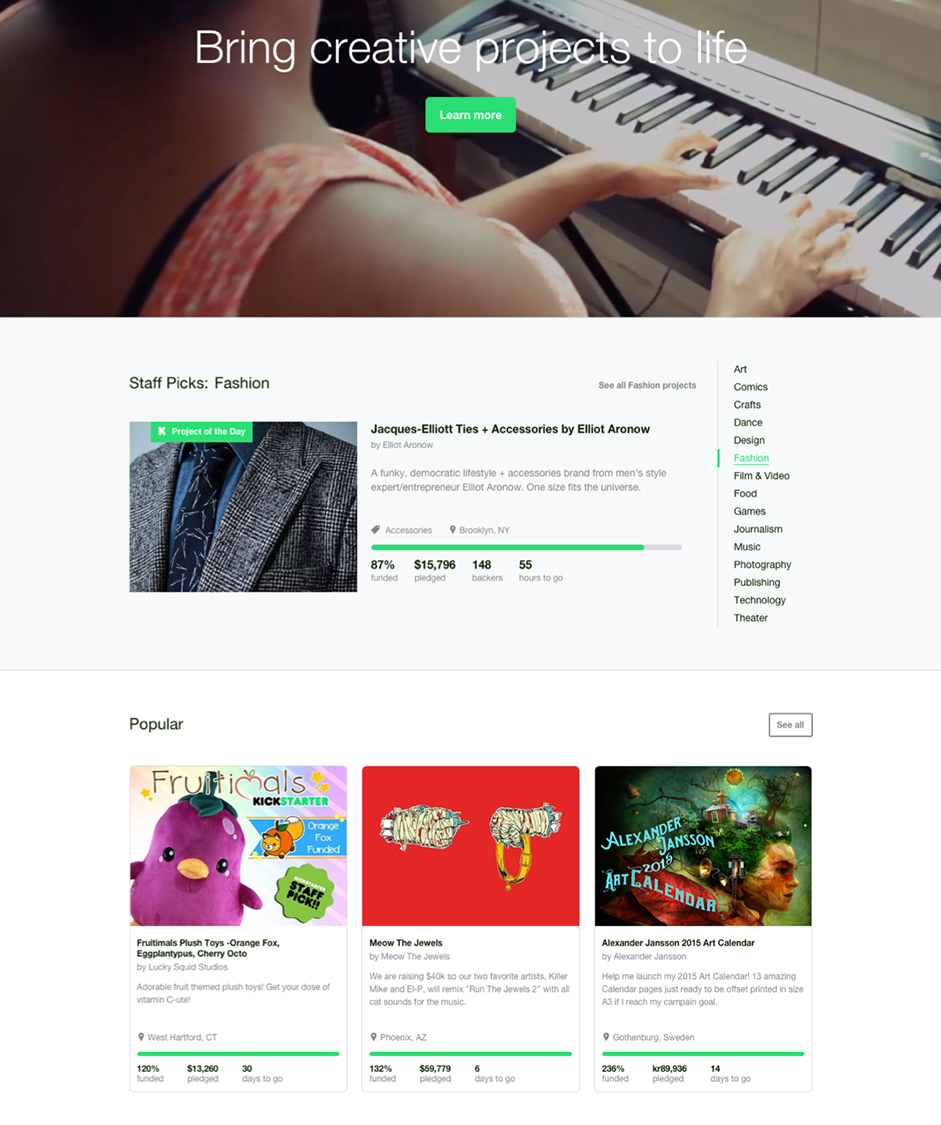
I. F-Pattern
Normalmente, para websites texto-pesados, como blogs, a F-padrão vem do leitor primeira digitalização de um linha vertical no lado esquerdo do texto à procura de palavras-chave ou pontos de interesse em frases iniciais do parágrafo. Quando o leitor encontra algo que eles gostam, eles começam a ler normalmente, formando linhas horizontais. O resultado final é algo que se parece com as letras F ou E. Como mostrado na Padrões Web UI 2014 ,CNN e NYTimes ambos usam o padrão F.
Jakob Nielsen da Nielsen Norman Group realizou um estudo legibilidade com base em 232 usuários digitalizar milhares de sites e discorre sobre as implicações práticas da F-padrão:
- Usuários raramente vai ler cada palavra de seu texto.
- Os dois primeiros parágrafos são os mais importantes e deve conter o seu gancho.
- Comece parágrafos, subtítulos e pontos de bala com palavras-chave atraentes.

Você pode ver na imagem acima que o conteúdo mais importante pode ser visto em poucos segundos, com conteúdo mais detalhado (e uma chamada à ação) apresentado imediatamente abaixo para digitalização rápida. O F-padrão pode ser muito útil para sites que querem incorporar publicidade ou chamadas à ação de uma forma que não sobrecarregar o conteúdo. Basta lembrar que o conteúdo é sempre rei, e existe a barra lateral para que os usuários envolvidos em um nível mais profundo.
Tal como acontece com todos os padrões, a F-padrão é uma diretriz – em vez de um modelo – porque o F-padrão pode se sentir aborrecido após as linhas superiores do “F” . Como você verá abaixo, Kickstarter acrescenta em alguns widgets (dispostas horizontalmente) para manter o design visualmente interessante para além dos primeiros 1.000 pixels.

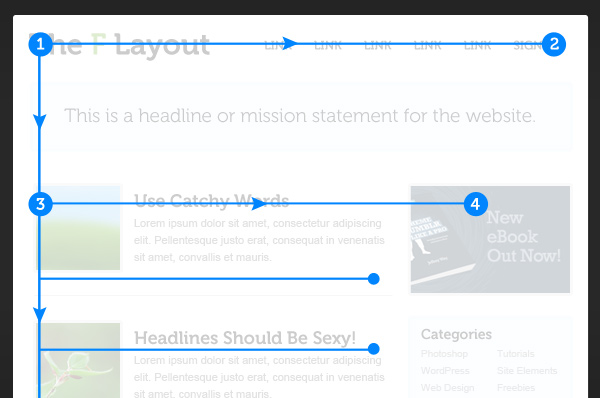
II. Z-Pattern
Varredura Z-padrão ocorre em páginas que não estão centradas no texto. O leitor verifica primeiro uma linha horizontal na parte superior da página, seja por causa da barra de menu, ou simplesmente fora de um hábito de leitura da esquerda para a direita a partir do topo. Quando o olho chega ao fim, ele dispara para baixo e para a esquerda (de novo com base no hábito de leitura), e repete uma pesquisa horizontal na parte inferior da página.

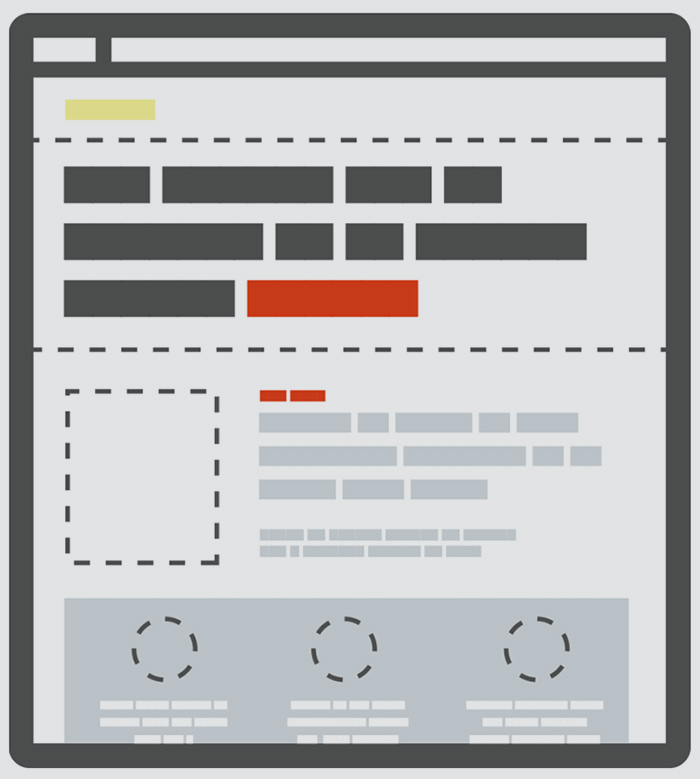
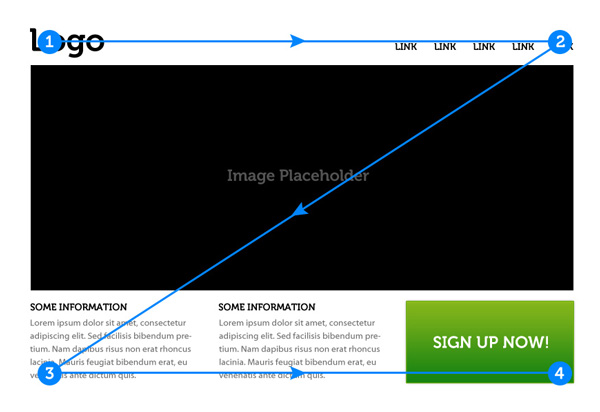
O Z-padrão é aplicável a praticamente qualquer interface web, uma vez que trata dos requisitos fundamentais do site, tais como hierarquia, branding, e apela à acção . O padrão-Z é perfeito para interfaces onde a simplicidade é uma prioridade e o plano de ação é o takeaway principal. Forçando a-padrão Z para um site com conteúdo complexo pode não funcionar tão bem como o F-padrão, mas um padrão de Z pode ajudar a trazer uma sensação de fim de layouts mais simples (e aumentar as taxas de conversão). Eis algumas das melhores práticas para manter em mente:
- Background – Separe o fundo para manter a visão do usuário dentro de sua estrutura.
- Ponto # 1 – Este é um local privilegiado para o seu logotipo.
- Ponto # 2 – Adicionando uma chamada secundária colorido para a ação pode ajudar a guiar os usuários ao longo do padrão Z.
- Centro da página – uma imagem em destaque Slider no centro da página irá separar as partes superior e inferior e orientar os olhos ao longo do caminho Z.
- Ponto # 3 – Adicionando ícones que começam aqui e se movem ao longo do eixo inferior pode orientar os usuários para a chamada final para a ação no ponto # 4.
- Ponto # 4 – Esta é a linha de chegada, e um lugar ideal para a sua chamada principal para a ação.
Prevendo onde os olhos do utilizador irá pode ser uma vantagem enorme. Antes de organizar os elementos em sua página, priorizar os mais e menos importantes queridos. Uma vez que você sabe o que você quer que seus usuários para ver, é apenas uma simples questão de colocá-los em “pontos quentes” do padrão para as interações certas.
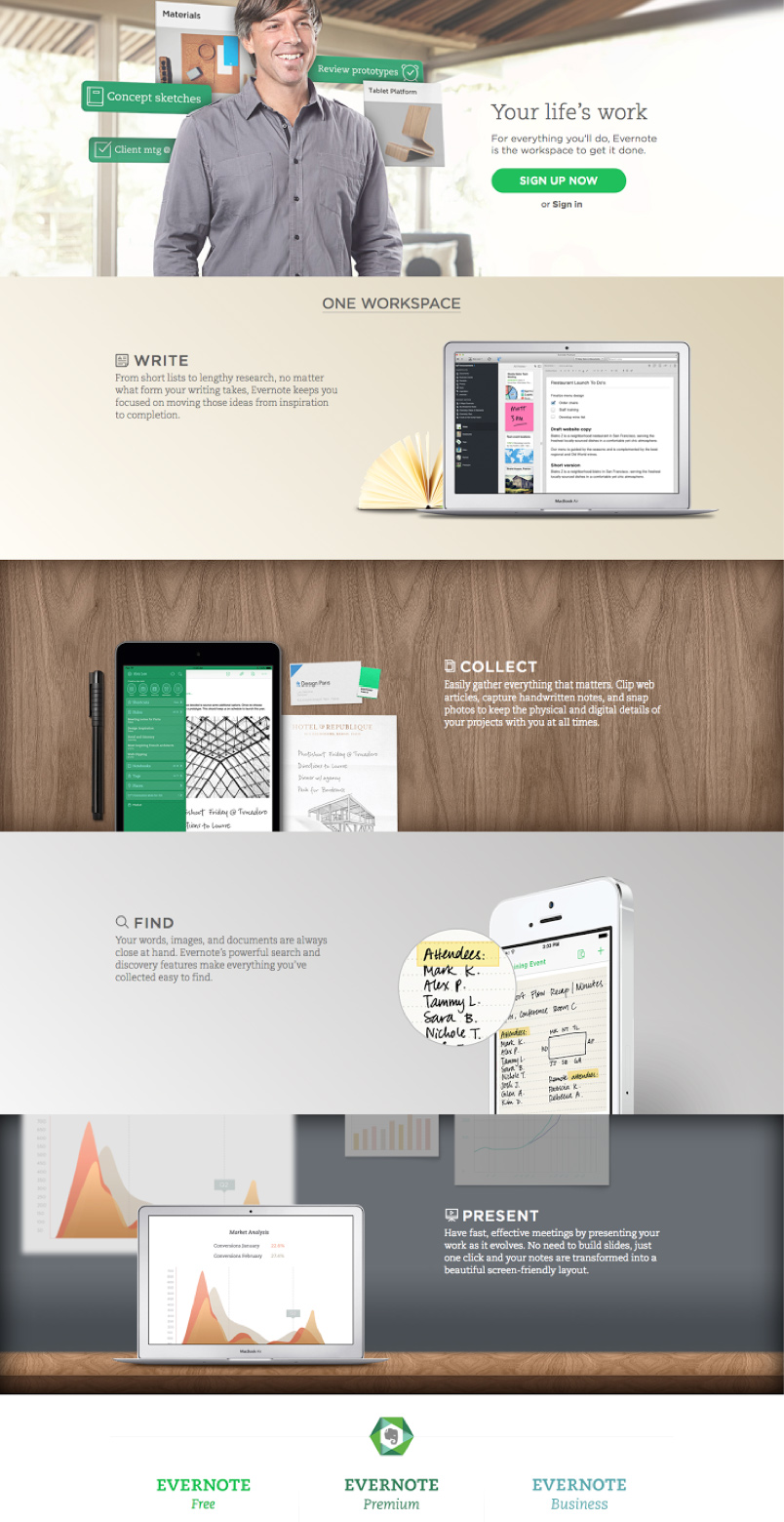
De acordo com o Web UI Melhores Práticas , você pode até mesmo estender o padrão Z ao longo de toda a página, Pontos 1-4 repetindo, se você sentir que mais propostas de valor são necessários antes que o call-to-action. Como você verá abaixo, isso é exatamente o que faz Evernote, iniciando com uma “Sign Up Now” call-to-action, orientando os usuários através de alguns pontos de venda, e terminando o seu “padrão de Z repetida” com serviços de a opção de pagamento -action.

2. Contraste: gerar interesse
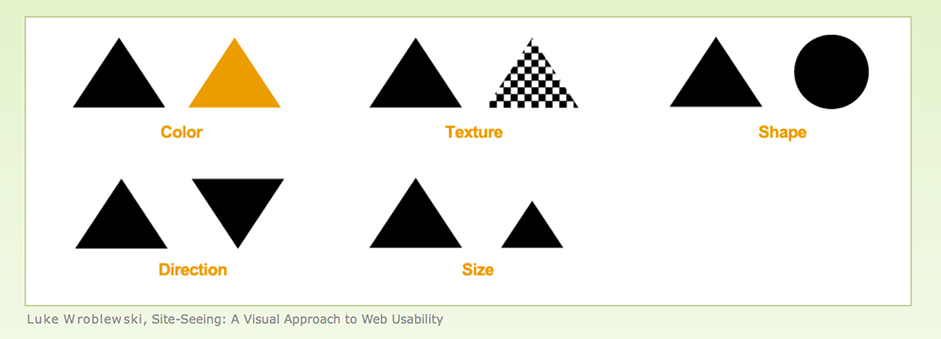
Para melhor explicar o uso de contraste, vamos voltar para Luke Wroblewski. Claramente colocar, o contraste é a ocorrência de dois elementos diferentes posicionados juntos. Na UI design web, esses elementos podem ser de cores (mais no capítulo 5), texturas, formas, direção, ou tamanho, para citar os mais importantes.

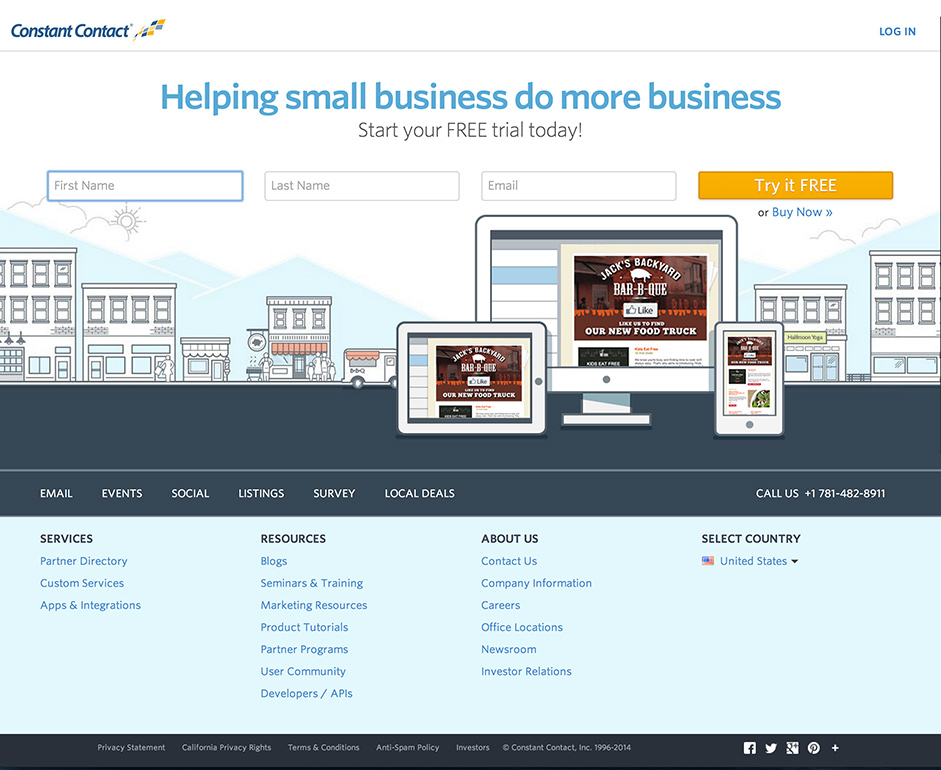
Alternando entre diferentes fontes e cores feitas sob medida cria uma hierarquia de imediato a sua interface. Por exemplo, como você pode ver abaixo para Constant Contact , passando de uma luz de fundo para fundo escuro imediatamente separa a chamada principal para a ação de “Experimente-FREE” no menu de navegação e secundário “Chame-nos” chamada à ação. Combinado com o padrão-Z do site, o tratamento proporciona uma hierarquia visual clara que destaca o formulário de envio de e-mail seguido pelo menu de navegação meados de página.

Brandon Jones , analisa a forma como o uso da cor e tamanho afetar as primeiras impressões de objetos em uma interface . Usando a imagem abaixo como exemplo, a maioria das pessoas não vai apenas ver dois círculos na primeira vista – em vez disso, eles provavelmente ver “um círculo preto e um círculo vermelho menor”. Neste sentido, o contraste em itens da interface é muito poderosa desde a diferenciação é a resposta humana padrão.

3. Ferramentas do Comércio: cor, tamanho, e do Espaço
Quando “pintar” a interface web, não se esqueça de usar suas mais poderosas ferramentas visuais: cor, tamanho e espaço. Alex Bigman acredita que as cores e tamanho gerenciar atenção, enquanto espaçamento ajuda a gerenciar relacionamentos visuais.
I. Cor
Em poucas palavras, cores brilhantes destacam-se a partir de cores suaves. Isto pode parecer óbvio, mas o takeaway importante é a sua aplicação: você pode explorar isso para chamar a atenção do utilizador onde quiser.Além disso, certas cores podem ajudar a definir o humor de todo o site (azuis são tranquilos, vermelhos são agressivos, etc.).

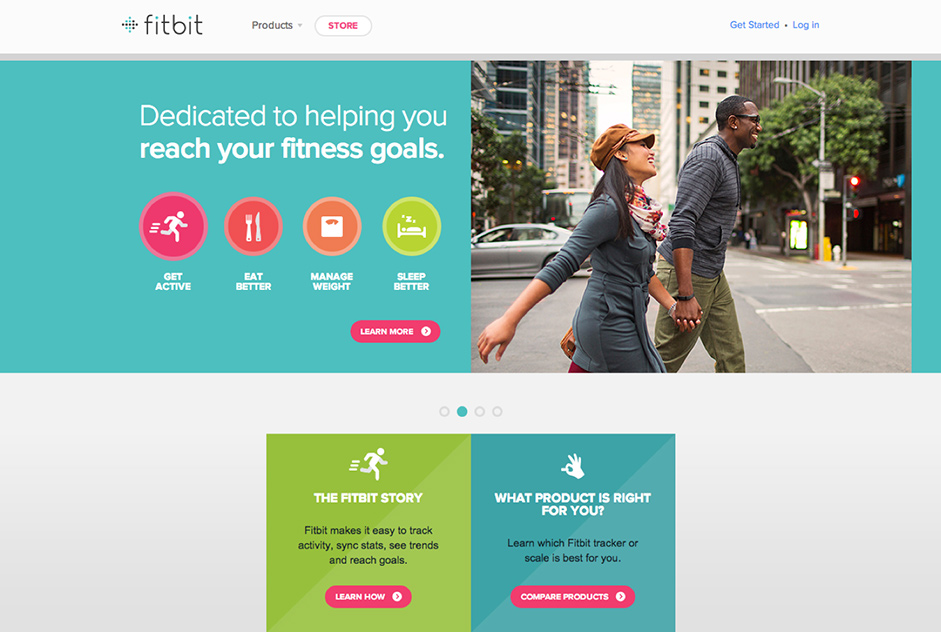
Do Fitbit uso da cor em sua interface Z-padrão acima é especialmente inteligente. O uso brilhante de magenta coloca de imediato as chamadas para a ação perto do topo da hierarquia visual, mas também combina com a cor do botão “Get ativa” – subconscientemente sinalizando que os dois conceitos estão relacionados. Tons similares de azul também são usados nas metas de fitness e seções de produtos, que habilmente cria uma associação entre os dois (e empates cliques para as peças mais valiosas da interface).
II. Tamanho
Tamanho, em particular para o texto, é uma ferramenta poderosa na medida em que contorna as regras tradicionais da esquerda para a direita e para cima-para-baixo lendo. Isso significa que uma grande palavra ou frase no canto inferior do lado direito pode ser a primeira coisa que uma pessoa lê. Além disso, o tamanho pode dar ênfase à mensagem ou conteúdo real, tornando-o mais significativo.

Quando se trata de o tamanho do texto, um estudo realizado pela tipografia Smashing Magazine em 50 de interfaces de sites populares descobriram que posições costumam ficar entre 18 e 29 pixels com cópia do corpo variando entre 12 e 14 pixels . Claro, isso é apenas uma orientação (e vai aplicar mais para sites de conteúdo-pesado), mas mostra que você ainda quer manter um senso de proporção.
III. Espaço
Como discutido na Web UI Melhores Práticas , um dos truques mais importantes em fazer algo bonito é a ausência absoluta de algo bonito. Desordenar muitas imagens atraentes juntos é uma maneira rápida para arruiná-los todos. É importante que a sua interface web tem espaço para respirar e que lhe espaço tudo. Reduzir a quantidade de “ruído visual” fará com que os pontos que você deseja manter ainda mais forte.

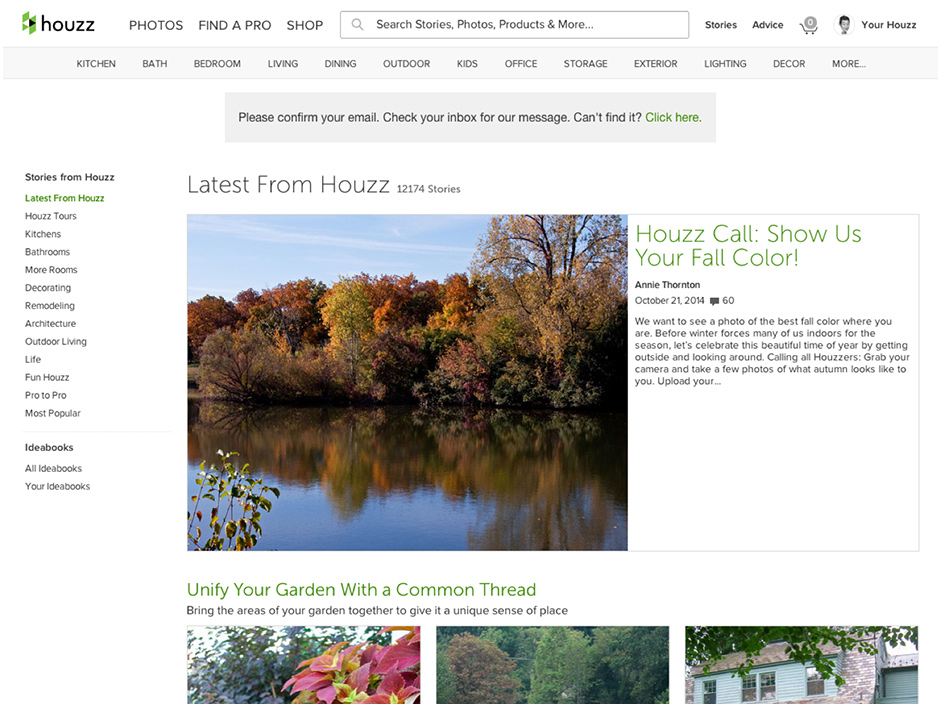
Na verdade, Dmitry Fadeyev, fundador da Usaura , informa que o espaço em branco, na verdade, melhora a compreensão . Um estudo de 2004 descobriu que o uso estratégico do espaço branco melhorou a compreensão de quase 20%. Enquanto espaçamento não afetou a forma como as pessoas executadas no site, ele afetou a satisfação do usuário e experiência (que é igualmente, se não mais, importante). Como você pode ver acima, a grande margem de conteúdo, estofamento, e parágrafo espaçamento utilizado por Houzz torna o conteúdo mais fácil de ler (e incentiva a interação com links e barras laterais).
4. Teste sua hierarquia visual: Técnica Borrão
Agora que nós discutimos como os diferentes elementos da interface afetar priorização visual, vamos olhar para uma forma simples de testar a sua hierarquia. Designer em Rackspace Lee Munroe oferece um ótimo método vamos chamar a técnica de desfoque .
Basicamente, olhar para uma versão borrada de seu site e ver o que elementos se destacam. Se não é o que você quer se destacar, é hora de voltar atrás e fazer algumas revisões. A versão turva irá apresentar uma representação nua ossos de sua hierarquia visual, permitindo que você avalie sua interface fresca, sem distrações. Para poupar a sua visão (ou uma viagem para o bar), uma captura de tela do seu site e adicionar um 5-10 px Gaussian Blur no Photoshop.

Do Wufoo homepage passa no teste borrão porque os itens de destaque estão os botões Registe-se e recursos de produtos, os quais devem ser prioridades em qualquer homepage. A forma do bar sign up faz sobressair, enquanto o espaço em branco ao redor dos botões características chama a atenção, criando “espaço para respirar”.
Tirar
Entendendo hierarquia visual e aplicando padrões de projeto são duas das habilidades mais importantes em um bom design de interface do usuário web. Eles são fundamentais e interligadas: uma vez que você sabe como priorizar visualmente as informações, você terá uma melhor compreensão de como aplicar padrões de projeto existentes.
Priorize sua interface com base em como as pessoas procurar informações. Em seguida, aplique a cor, contraste, cor, tamanho e espaçamento para mais acentuação. Para ajudar a reduzir a curva de aprendizagem, você também pode ligar para os recursos padrão de interface do usuário, como padrões de interface do usuário e PatternTap .
Para conselhos práticos sobre a construção de interfaces web com base em exemplos de empresas de topo como AirBnB, Wufoo, Linkedin, e mais, confira Web UI Melhores Práticas.
Deixe um comentário
Últimas Postagens
- 5 Ótimas dicas para você criar uma Copywriting Matadora
- Aplique essas 4 estrategias para conseguir uma renda extra com o marketing digital
- Empreendedor digital revela como ganhar dinheiro sem sair de casa usando o instagram
- Aqui está o que os top afiliado dizem sobre como ganhar renda extra na internet
- Descoberto o segredo de como ganhar dinheiro na internet, comprovado